HomeKit günstiger WLAN Temperatursensor
Leider gibt keinen günstigen WLAN Temperatursensor für HomeKit! Ich habe aber Abhilfe gefunden.
Das Prinzip
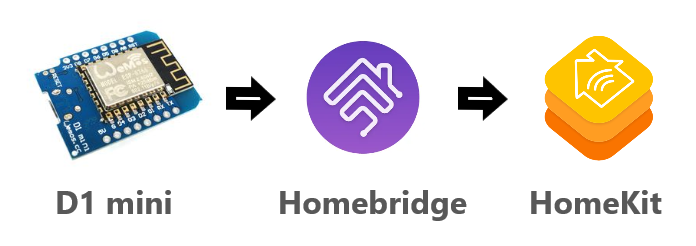
Ein ESP8266 Mikrocontoller (D1 mini) wird die Temperatur per GET-Request an Homebridge liefern und Homebridge die Information an HomeKit weitergeben.

Der D1 mini ist hierfür bestens ausgestattet. Er besitzt schon ein WLAN Modul und es kann ein Temperaturfühler direkt angeschlossen werden. In Homebridge wird das Plugin “homebridge-http-webhooks” die Anfragen des D1 mini entgegennehmen und Homebridge wird HomeKit einen Temperatursensor bereitstellen der die Werte anzeigt.
Was benötigen wird dafür?
Der D1 mini ist schon ein eigener kleiner Rechner trotzdem benötigen wird noch einen Sensor sowie eine Stromversorgung.
- D1 mini*
- Temperatursensor DS18B20* für Innen oder einen für Außen*
- Micro-USB-Kabel*
- USB-Ladegerät*
- Gehäuse* (etwas groß aber günstig)
Homebridge installieren
Wie ihr Homebridge installiert habe ich hier beschrieben. Es gibt aber noch viele weitere Möglichkeiten, zum Beispiel auf einem Raspberry Pi.
Homebridge Plugin installieren und konfigurieren
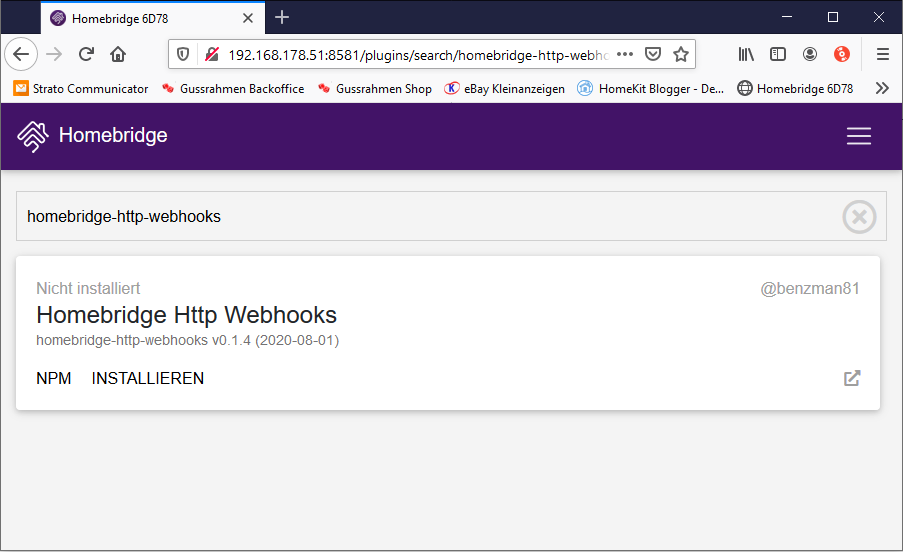
Damit der D1 mini mit Homebridge kommunizieren kann installieren wir das Plugin “homebridge-http-webhooks“.

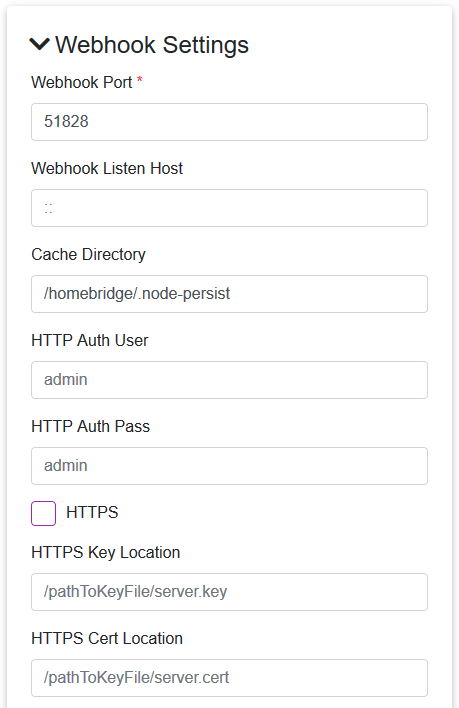
Unter “Webhook Settings” müssen wir das Plugin konfigurieren:
- Webhook Port: 51828
- Cache Directory (nur wenn Homebridge im Docker läuft): /homebridge/.node-persist
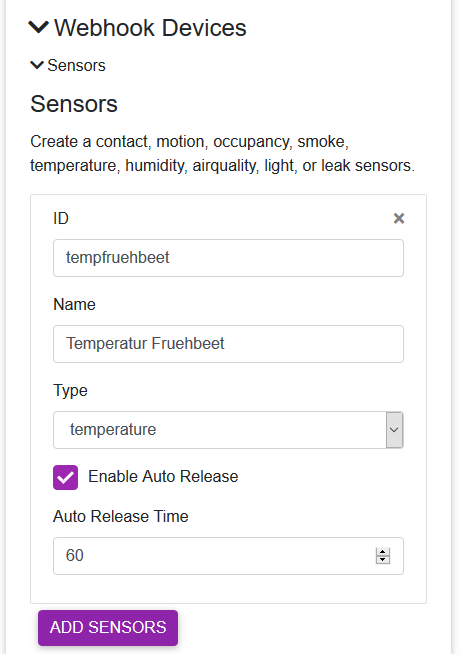
Und unter “Webhook Devices > Sensors” fügen wir einen “Sensor” hinzu:
- ID: ein zusammenhängedes Wort um den Sensor eindeutig zu identifizieren
- Name: Der Name in Homebridge
- Type: Die Art des Sensors
Sobald man alle Einstellungen vorgenommen hat muss man unten rechts den “Speichern” Button klicken. Danach einmal Homebridge neu starten und der Sensor sollte soweit eingerichtet sein.
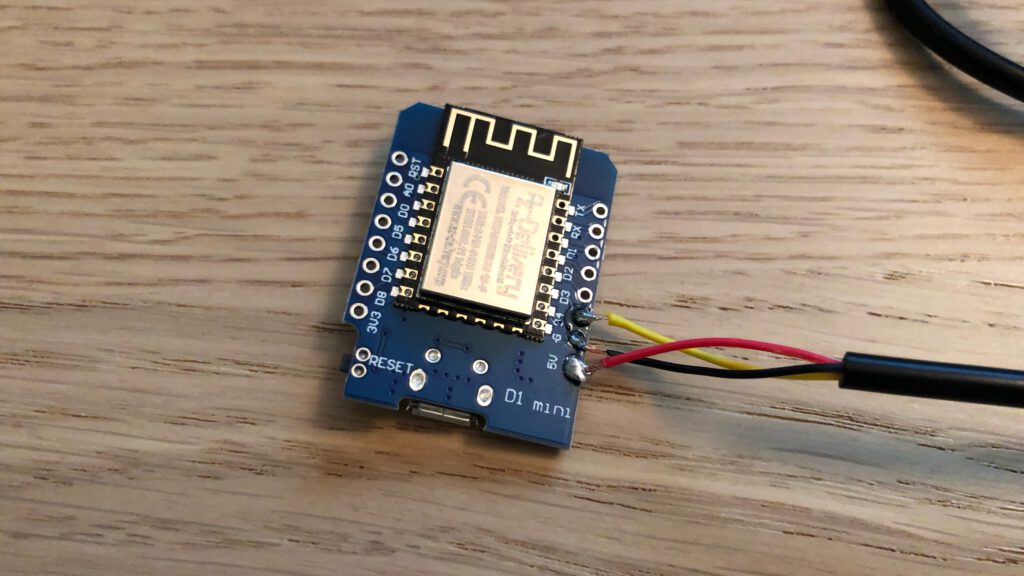
Den D1 mini verkabeln
Der Temperatursensor muss mit dem D1 mini wie folgt verkabelt werden:
| D1 mini | Sensor DS18B20 |
|---|---|
| 5V | VCC (rot) |
| G | GND (schwarz) |
| D4 | DQ (gelb) |
Das sieht dann so aus:

Arduino IDE einrichten
Damit wir den D1 mini programmieren können müssen wir nun erstmal eine Entwicklungumgebung installieren. Wie das geht erfahrt ihr hier.
Nun müssen zwei Bibliotheken installiert werden, die uns beim Source Code für den Temperatursensor helfen werden:
Beide Bibliotheken müssen heruntergeladen und in der Arduino IDE unter “Sketch > Bibliothek einbinden > .ZIP Bibliothek hinzufügen…” installiert werden.
D1 mini programmieren
Nun benötigen wir noch den Source Code damit der D1 mini die Temperatur ausliest und an Homebridge sendet. Dankeswerterweise hat makesmart dies für uns übernommen: (Letzte Aktualisierung des Scripts 10.06.2021)
/*
WLAN TERMOMETER GET-Request
GET-Request an einen HTTP-Server
Created by cooper, 2020
makesmart.net
*/
#include <ESP8266WiFi.h>
#include <ESP8266HTTPClient.h>
#include <OneWire.h>
#include <DallasTemperature.h>
#define ONE_WIRE_BUS 2
OneWire oneWire(ONE_WIRE_BUS);
DallasTemperature sensors(&oneWire);
WiFiClient client;
HTTPClient sender;
// WLAN-Daten
const char* ssid = "WLAN_SSID";
const char* password = "WLAN_PASSWD";
//Messintervall in Sekunden
int wait = 5;
//Temperatur
float temperature;
void push(){
//Hier wird der Wert an die Smarthome-Umgebung übertragen
if (sender.begin(client, "http://SERVERIP:51828/?accessoryId=SENSORID&value=" + String(temperature))){
// HTTP-Code der Response speichern
int httpCode = sender.GET();
if (httpCode > 0) {
// Anfrage wurde gesendet und Server hat geantwortet
// Info: Der HTTP-Code für 'OK' ist 200
if (httpCode == HTTP_CODE_OK) {
// Hier wurden die Daten vom Server empfangen
// String vom Webseiteninhalt speichern
String payload = sender.getString();
// Hier kann mit dem Wert weitergearbeitet werden
// ist aber nicht unbedingt notwendig
Serial.println(payload);
}
}else{
// Falls HTTP-Error
Serial.printf("HTTP-Error: ", sender.errorToString(httpCode).c_str());
}
// Wenn alles abgeschlossen ist, wird die Verbindung wieder beendet
sender.end();
}else {
Serial.printf("HTTP-Verbindung konnte nicht hergestellt werden!");
}
}
void setup() {
Serial.begin(115200);
WiFi.begin(ssid, password);
while (WiFi.status() != WL_CONNECTED) {
delay(200);
Serial.print(".");
}
Serial.println("Verbunden!");
wait = wait * 1000;
sensors.begin();
}
void loop() {
sensors.requestTemperatures();
Serial.print(sensors.getTempCByIndex(0));
Serial.println(" °C");
temperature = sensors.getTempCByIndex(0);
push();
delay(wait);
}Den Code kopieren wir einfach in das Arduino Fenster und passen folgende Codestellen an:
- WLAN_SSID = Euer WLAN Name
- WLAN_PASSWD = Euer WLAN Passwort
- SERVERIP = Server Ip Adresse von Homebridge
- SENSORID = Id des Webhook Sensors in Homebridge
Jetzt laden wir es mit dem “Pfeils nach rechts” hoch zum D1 mini:

Ob der D1 mini euer WLAN Netzwerk verbinden konnte erkennt ihr nun in eurem Router, da er dort als neues Gerät im WLAN auftauchen müsste.
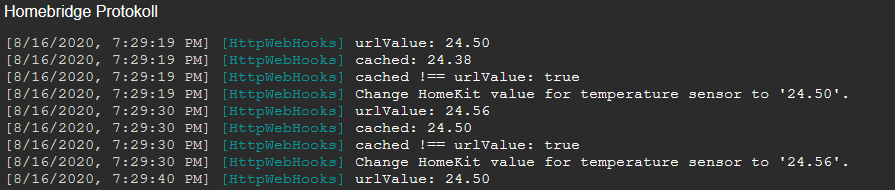
Im Homebridge Protokoll könnt ihr schauen ob der Sensor die Daten korrekt liefert (hier alle 10 Sekunden):